Internet Explorer 6 or any other version has been and still is every Web Developer’s nightmare when it comes to designing even the most basic CSS for a website. Fortunately, with the release of Internet Explorer 8, most of the IE6’s past bugs have been fixed and slowly, but sure, Microsoft is getting Internet Explorer on the right path.
My first encounter with one of the “popular” bugs of IE6 is called duplicate characters bug. The bug is present when dealing with multiple floating elements divided by more than one comment line and it manifests itself by multiplying characters from the last floated element underneath the element itself. The bug also appears when any of the elements has the property display: none;.
I’ll make a small example with a box (container) containing 3 other floating boxes (first, second, third) with text in them. Some characters from the box third will duplicate and appear under the third box. The CSS content of my stylesheet is:
.container { float: left; border: 1px solid #000000; padding: 10px; height: 400px; width: 100px; } .first{ float: left; border: 1px solid #000000; height: 100px; width: 100px; } .second{ float: left; border: 1px solid #000011; height: 100px; width: 100px; } .third{ float: left; border: 1px solid #001100; height: 100px; width: 100px; } |
And the content of the html file is:
<div class="container"> <div class="first"> First box </div> <!-- comment --> <!-- comment --> <div class="second"> Second box </div> <div class="third"> Third box </div> </div> |
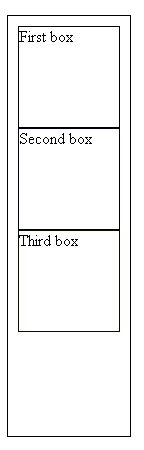
The result should be 3 vertical boxes with text in them surrounded by one big rectangle. As you can see in Internet Explorer higher than 6 or Firefox there are no problems.

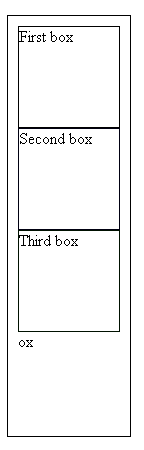
But in Internet Explorer 6 some characters (in this example the last 2 characters from the Third box) will duplicate outside the last floating box in the rectangular box. Notice if you try to select the duplicated characters, the original text will be selected instead of the intended text.

Luckily there are several fixes / workarounds for the duplicate characters bug that can be easily applied. One of them is to set to the last floating element (in our case the third box) with margin-right: -3px; (or 3px for elements floating right) . Another fix is to use the conditional comments for IE, like this:
<!--[if !IE]>Comment here<![endif]--> |
Sometimes you can use the property display: inline; at the box preceding the comments as a solution, if it doesn’t conflict with design.
A more detailed description of the bug and examples can be found on the page positioniseverything.net and Adrian Pelletier’s page.
Finally, there’s another very important peculiarity of what does Cialis that brings it so high above its alternatives. It is the only med that is available in two versions – one intended for use on as-needed basis and one intended for daily use. As you might know, Viagra and Levitra only come in the latter of these two forms and should be consumed shortly before expected sexual activity to ensure best effect. Daily Cialis, in its turn, contains low doses of Tadalafil, which allows to build its concentration up in your system gradually over time and maintain it on acceptable levels, which, consequently, makes it possible for you to enjoy sex at any moment without having to time it.

IE6 must die! Report companies forcing their emplyees to use that buggy thing: http://mashable.com/2009/08/18/ie6-offenders/
Cheers!
September 3, 2009 at 8:19 pmGreat idea!Fortunately its going down, but still a whopping 13% presence on the browser market.
P.S.: Welcome on the Ropardo Team blog!
September 4, 2009 at 9:02 amgreat experience, dude! thanks for this great
Articles wow… it’s very wonderful report.
June 14, 2010 at 1:24 amgreat share, great article, very usefull for me…thank
you
June 16, 2010 at 9:57 pmI am always excited to visit this blog in the evenings.Please churning hold the contents. It is very entertaining.
September 22, 2010 at 7:12 pm