As we already discussed in a previous article we started to rewrite one of our custom ASP Controls in order to improve server and network load. During this process we transformed most of old JavaScript functions to jQuery. Please bear in mind that the objective was not to improve script performance and jQuery scripts may be not optimized to maximum efficiency.
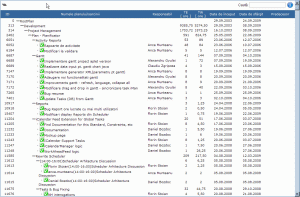
Bellow is a screenshot of our control. In a few words our control is capable of displaying a multi level data structure under tree format and permits simple operations like collapse, expand, arrow-key navigation and search. The control was build to serve us in ASP.NET business applications and almost all the HTML was generated from the server side.

The final goal is render the entire HTML using client technologies based on a simple JSON data source. This would allow us to use it in all of our applications, not only on Microsoft Technologies. The transformation will be made in several small phases and after each phase must result a version of the control that can be used in all the current applications with as fewer modifications as possible, preferable no modification at all in the application code.
The first phase is complete and consisted in striping all the events from the generated HTML and bound them on client using jQuery.
The benchmark of the two implementations was made only on IE7 and IE8 because the control is not yet fully functional on Mozilla (this is a target only in the latest stages of control transformation). In order to make a short test of the two implementations, we measured repeatedly the execution times of four of the most time consuming operations of the control:
Collapse Node – collapses all the child nodes of the selected node of the tree.
Expand Node – expands all the child nodes of the selected node of the tree
Collapse All – collapses all the child nodes of the tree
Expand All – expand all the child nodes of the tree
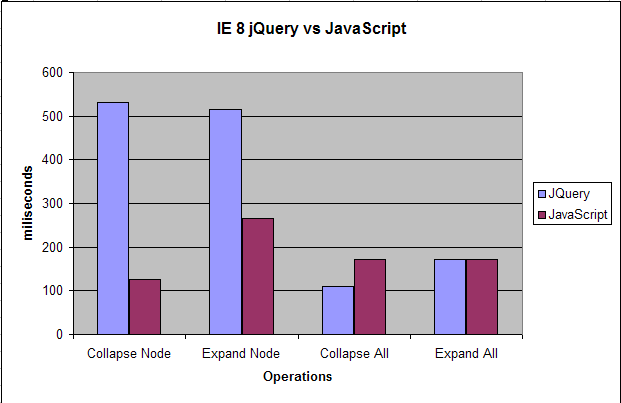
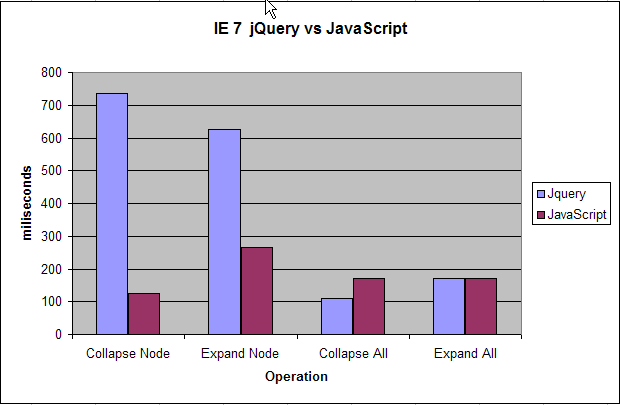
Bellow I’ve added 2 graphs that present the results of the tests on IE7 and IE8.


You can easily see that jQuery implementation is slower than JavaScript on Collapse Node and Expand Node operations which include some intensive comparisons and filtered selections in the tree. But as I previously said no effort was made at the moment to improve scripting efficiency in the control. Regarding IE7/IE8 comparison we can only see a small improvement of execution speed on IE8.
I will update this article when we’ll make some optimizations on jQuery and resolve compatibility issues with Mozilla.
Finally, there’s another very important peculiarity of what does Cialis that brings it so high above its alternatives. It is the only med that is available in two versions – one intended for use on as-needed basis and one intended for daily use. As you might know, Viagra and Levitra only come in the latter of these two forms and should be consumed shortly before expected sexual activity to ensure best effect. Daily Cialis, in its turn, contains low doses of Tadalafil, which allows to build its concentration up in your system gradually over time and maintain it on acceptable levels, which, consequently, makes it possible for you to enjoy sex at any moment without having to time it.
