You have an awesome app with some awesome design elements, the last step in making your app really stand out is typography. The fonts you use in your app can make a really big impact so, naturally, you choose and apply some awesome fonts and then you realize: there’s one part of your app that doesn’t quite match the style – that’s right – the text from the Toolbar. Keep reading to find out how to fix this
The Toolbar text is one of the first things the user sees and it only makes sense to style it like the rest of your app content. Unfortunately, there is no official way to set a custom font to this TextView.
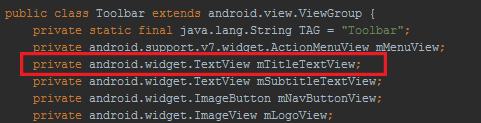
While we’re waiting for official support, there is a little trick we can use to accomplish this task: reflection. If we take a look at the source code for Toolbar we can see a field named mTitleTextView (see image bellow)
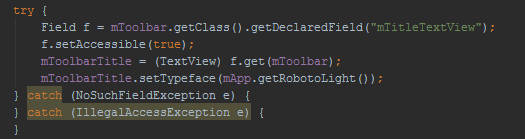
The field in question is private and the Toolbar class does not define a getter for it, however, we can get a reference to this field using reflection. After we get the TextView reference, we can use setTypeFace(…) to set a custom font (or do anything that we can normally do to a TextView)
IMPORTANT : this method is not official and is not guaranteed to work on future versions of Android !
Here are some examples of using this trick:
Hope you find this useful, thanks for reading !