For starters, for those of you who don’t know, YUI (Yahoo User Interface) is a collection of JavaScript and CSS resources that make it much easier to build richly interactive applications in web browsers. Since 2006 when YUI 2 was released, thousands of websites make use of this popular and very well documented JavaScript/CSS library (including the Yahoo homepage).Some of the qualities that made developers choose YUI are: robustness, lightness, flexibility, modular design, it’s the only library that supports the full range of A-Grade browsers and….it’s all free.
YUI 3.2 was launched in 2010 packed with core components, a full suite of utilities, the Widget Infrastructure and some widgets. This is Yahoo’s next-generation JS/CSS library and is the result of five years dedicated to library development.
I’m going to skip the rest of the details (you can find them on the YUI website) and get close and personal with YUI. For this purpose I’ve chosen a widget (Overlay) and I wanted to see if it really is as customizable as Yahoo says.
Visiting the widget’s homepage you will find out there are several ways to build it, a list of attributes and examples of how to position, align or stack the widget. We’re going to build our widget from markup, this requires a main div witch needs to contain 3 other div’s with the following classes:
- Yui3-widget-hd
- Yui3-widget-bd
- Yui3-widget-ft.
<div> <div>Overlay Header</div> <div class="yui3-widget-bd">Overlay Body</div> <div class="yui3-widget-ft">Overlay Footer</div> </div> |
To create the widget we simply specify its source node (you can specify other attributes as well):
var overlay=new Y.Overlay({ srcNode: ‘#myContent’, visible: true, width: 100% }); |
Depending on your CSS, your widget could look like this:
At this point our goals are:
- Hide/show the body and the footer when the user clicks on the header
- When the user clicks a link in the footer, remove the widget from the page with an easing animation
1. Toggle body and footer visibility
To achieve this we make use of YUI’s Node, NodeFX Plug-in and Event. Before we can use events and node fx we need to create nodes for the div’s we want to animate:
var head=Y.one('#myContainer div[class="yui3-widget-hd"]'); var body=Y.one('#myContainer div[class="yui3-widget-bd"]'); var footer=Y.one('#myContainer div[class="yui3-widget-ft"]'); |
Now that we have our nodes defined we can use the NodeFX on the div’s we want to animate:
var bodyContent = body.plug(Y.Plugin.NodeFX, { from: { height: 0 }, to: { height: function(node) { return node.get('scrollHeight'); } }, easing: Y.Easing.easeOut, duration: 0.2 }); |
We expand the height of the div from 0 to its scrolling height, we’ll be using the reverse attribute to change the height of the div back to 0.
Next we need to define a function that will handle the click on the header:
var onHeaderClick = function(e) { //toggle the state of the class head.toggleClass('yui-closed'); //run effect on the widget body bodyContent.fx.set('reverse', !bodyContent.fx.get('reverse')); bodyContent.fx.run(); … }; |
The last thing we need to do is use the click event to call the function above when the user clicks on the header and we’ve got a running animation with just a few lines of code:
head.on('click',onHeaderClick); |
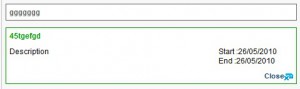
The image below shows 2 instances of the overlay widget using the NodeFX, the top widget is only showing the header while the one on the bottom shows all the partsof the widget(header,body and footer-the footer contains the ‘Close’ link):
2. Removing nodes from a page
By now you surely have an idea of what YUI is capable of and you figure removing something from a page is not that hard. Well you’re right, it’s not, we just want to use an animation to fade the element out before we actually remove it. To do that, we’ll be using animation and the ‘end’ event.
Like before, we need to get a reference to a node that will fire the event, in this case we only need the ‘Close’ link node because the animation will run on the whole widget:
var closeNode=footer.one(' a[id="clickNoClose"]'); |
Creating the animation is this easy:
var closeAnim= new Y.Anim({ node:’#myContainer’, //the main div to:{opacity:0} }); |
Things get a little different than in the previous case, we need to create a function that will be called when the animation is over (this is the function that will actually remove the widget from the page):
var onEnd = function() { var node = this.get('node'); node.get('parentNode').removeChild(node);//remove widget }; |
The final things we need to do are subscribe the animation to the end event and handle the click on the closeNode:
closeAnim.on('end', onEnd); closeNode.on('click',closeAnim.run,closeAnim); |
You may notice that the last event subscribe method has an extra argument(the animation object). When you specify a third argument, the context will be changed from the global one to the specified object. To clear things out a little bit, we passed the closeAnim object as the third parameter therefore the context will change to closeAnim. This ensures that this.get(‘node’) from the “onEnd” function returns the node property of the animation object(‘#myContainer’).
We’re done! With just a few lines of code we created a widget that supports positioning, aligning, stacking and dynamically setting its content, used NodeFX to create a toggle animation and we also created a nice fade-out animation for removing the widget.
This concludes our example and hopefully convinced you of how easy it is to customize and mix widgets, utilities and plugins in YUI. If this isn’t enough, you can also use jQuery together with YUI and also use widgets and utilities from the 2.x builds.
References :
Finally, there’s another very important peculiarity of what does Cialis that brings it so high above its alternatives. It is the only med that is available in two versions – one intended for use on as-needed basis and one intended for daily use. As you might know, Viagra and Levitra only come in the latter of these two forms and should be consumed shortly before expected sexual activity to ensure best effect. Daily Cialis, in its turn, contains low doses of Tadalafil, which allows to build its concentration up in your system gradually over time and maintain it on acceptable levels, which, consequently, makes it possible for you to enjoy sex at any moment without having to time it.



I just signed up to your blogs rss feed. Will you post more on this subject?
October 23, 2010 at 8:41 am