Hey there ! Welcome to the second part of the Android product flavors tutorial. In the first part we learned how to setup our project to use product flavors, and how to add custom icons and resources to the flavors. The second part will cover using custom layouts and adding custom code to the product flavors.
Layouts
Providing custom layouts for your product flavors is the same as providing any other resource. Each customized layout must be placed in the appropriate flavor source folder and the main source folder must NOT contain a layout with the same name.


There are several reasons why you would like to provide different layouts for product flavors :
- branding
- different component organisation
- different functionality
Branding is usually done with styles and themes (I usually have the style and theme in the main source folder and I only change the drawables for product flavors) but there may be cases when you need to customize something that is not covered by the app theme.
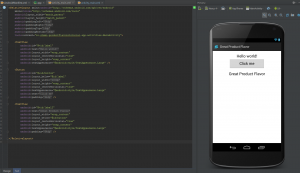
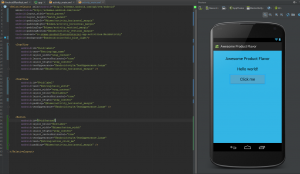
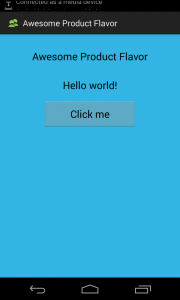
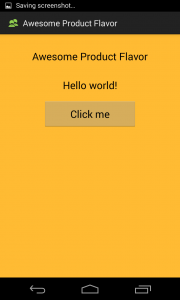
Different component organisation means we want to arrange the components differently(as you can see in the images above).
Providing different functionality involves adding and/or removing components from the layout and is usually accompanied by custom Fragment/Activity (see section bellow).
NOTE : When you do not add/remove components in your layout (or rename them) you don’t need to provide custom Fragment/Activity.
Activities and/or Fragments
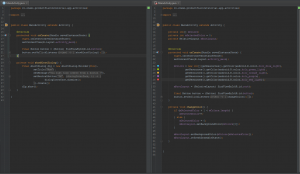
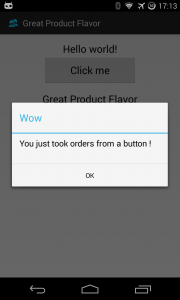
Usually, when you provide a custom flavor layout, you also provide a custom Fragment or Activity to handle the different requirements. The ability to replace entire activities means that you can do, basically, anything you want. For our tutorial let’s choose something simple, something like different on click behavior . Let’s show an alert dialog when you click the button in one flavor and change the background color for the other flavor. We’ll use the MainActivity to demonstrate this use case, this means that each product flavor source folder must contain the MainActivity class. The implementation is pretty straightforward so I’ll just give you a print-screen with the 2 activities.

After implementing the above activities, our product flavors will seem like totally different apps :
Preference screens
Using a custom preference screen for your product flavor is no different than using a custom layout, you just provide different xml files for your flavors. I wanted to talk about preference screens because there is a particular use-case where you are forced to provide custom xml files for your flavors(if you specified custom package names) even though the files are identical (basically you have the same preferences).
When launching an activity contained in a module of your project from a preference, you need to provide custom xml files for each product flavor !
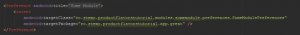
The reason is given by the attributes required by the intent element of a Preference :
- targetClass – the name of the intent that needs to be launched
- targetPackage – the name of the root package of the app that will launch this intent
Basically, when we create product flavors and specify a custom package name we change the root package of the application.
For our example, the intent preference will look like this :


All in all, product flavors are pretty useful in real life scenarios, either for branding or for providing that extra feature for a certain client.
I hope this short tutorial has given you a better understanding of product flavors and that it will also serve as a starting point for creating your own.
You can find the sample project here!
Finally, there’s another very important peculiarity of what does Cialis that brings it so high above its alternatives. It is the only med that is available in two versions – one intended for use on as-needed basis and one intended for daily use. As you might know, Viagra and Levitra only come in the latter of these two forms and should be consumed shortly before expected sexual activity to ensure best effect. Daily Cialis, in its turn, contains low doses of Tadalafil, which allows to build its concentration up in your system gradually over time and maintain it on acceptable levels, which, consequently, makes it possible for you to enjoy sex at any moment without having to time it.




Thank you 🙂
June 13, 2014 at 8:58 am